Guide for New WordPressMu Administrators
Recently I migrated several websites from various web applications and frameworks onto a common WordPress base. I chose WordPress because it has a large adoption audience, a massive range of plug-ins and a good release cycle. I decided to use WordPressMu (multi-user) to handle several websites from one base install. I ran into a couple of interesting caveats and unique gotchas I’ve decided to document here in hopes of assisting other WordPressMu administrators.
Introduction
This guide is intended for administrators who are familiar with their operating system (Windows, Linux, Mac), MySQL and, to a lesser extent, PHP. It does have a lot of assumed knowledge, such as that you have successfully installed WordPressMu and know how to access a MySQL console to the database. You may want to read the documentation on WordPressMu website for installation guides and additional assistance.
Installation and Quick Upgrades
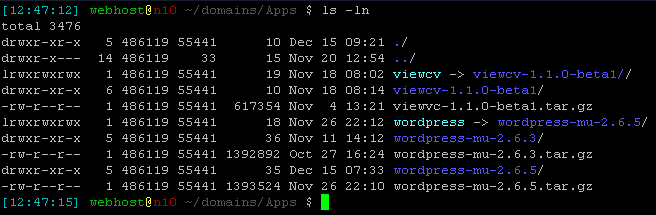
If you’re running a dedicated server and have control over the virtual host configuration, you’ll probably point your DocumentRoot of each domain to your WordPressMu installation. For those of you on shared hosting or cloud hosting solutions, you’ll most likely symbolically link the predetermined document root to your WordPressMu install. In either case, it’s good practice to include the version number with the installation directory and use a symbolic link to point to the current version as shown below.

It may seem redundant to have a symbolic link called wordpress which points to the specific production version. Why not just point to the directory with the version number directly? Using the wordpress link allows an administrator to switch over from one one version of WordPressMu to another quickly without having to change a series of other symbolic links or DocumentRoot directives. It also allows for an administrator to test a new version of WordPressMu on just one or two domains. You may even consider setting up a wordpress-dev symbolic link to use for development environments if they happen to be hosted on the same server.
Setting up Multiple Domains
By default the base WordPressMu is intended to allow users to register new blogs and place them in subdomains of the domain for the base blog. I wanted to use WordPressMu for multiple websites each on their own domain. Two plug-ins are offered specifically for domain management in WordPressMu which can be confusing. There is the Domain Mapping plugin and the Multi-Site Manager plugin.
The Domain Mapping plugin is more designed for wrapping subdomains and subdirectories.. For the purpose of having several independent websites, the Multi-Site Manager seemed more appropriate. The Multi-Site Manager still allows for multiple blogs per domain (in subdomains) as well. Explore both plugins in your development environment as your mileage with each may vary. For the purpose of this guide, the Multi-Site Manager will be examined.
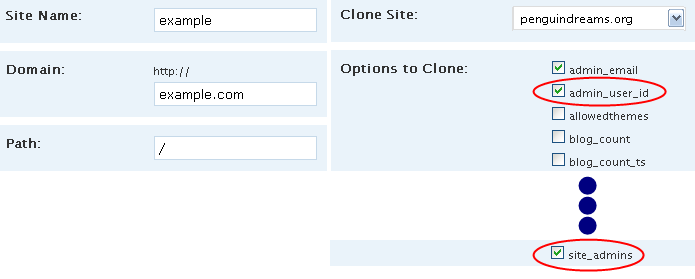
With the Multi Domain Plugin, one blog is automatically created when a site is created. It’s a WordPressMu specific plugin and must be installed in the mu-plugins directory. Additional blogs for subdomains and subdirectories can be added later in addition to the base blog. Sites can be created by navigating to Site Admin>Sites from within the administration console. It is important to note when you create new sites you should, at the very least, clone the site_admins and admin_user_id attributes from the base blog. Failure to do so will result in the Site Admin tab not appearing on the new site when logged in as admin.

Forgot to close those essential site variables? That can easily be remedied by issuing the following SQL statement on the WordPressMu database with x being replaced by the appropriate blog_id.
INSERT INTO wp_sitemeta VALUES(NULL,x,'site_admins','a:1:{i:0;s:5:"admin";}');
The value to the key site_admins is a serialized PHP object contain the array of site administrators for the given blog.
Setting up a Development Environment
One of the more trickier tasks is creating a separate and independent development environment that’s setup similar or exactly like production. One would think you could just copy the install and the database to a local server, change the database settings, and the site would run locally. The trouble arises because one install is used by multiple domains and settings about each of those domains is stored directly in the database.
mysql> SELECT option_id,blog_id,option_name,LEFT(option_value,100) as name
-> ,autoload FROM wp_5_options HAVING name like '%penguindreams.org%' LIMIT 3;
+-----------+---------+----------------+--------------------------------+----------+
| option_id | blog_id | option_name | name | autoload |
+-----------+---------+----------------+--------------------------------+----------+
| 1 | 0 | siteurl | http://penguindreams.org/ | yes |
| 40 | 0 | home | http://penguindreams.org/ | yes |
| 80 | 0 | fileupload_url | http://penguindreams.org/files | yes |
+-----------+---------+----------------+--------------------------------+----------+
3 rows in set (0.01 sec)
In addition, other plugins may also store the site’s domain name for their own purposes. To run the site locally, it would be necessary to creates scripts that would be able to pull a production copy of the site’s database and also change all appropriate fields within each sites wp_n_options table.
One may be tempted to download a FireFox plugin that allows you to modify the Host header transmitted the web browser. This would work to display a single page, but many if not all of the links on the site would direct back to the full address of the production install.
One of the best solutions I have found is to simply modify the hosts file to direct traffic bound for the production install to another machine. This fine can be located in /etc/hosts on Linux/UNIX/Mac and in C:\WINDOWS\system32\drivers\etc on Windows.
# /etc/hosts: Local Host Database # # This file describes a number of aliases-to-address mappings for the for # local hosts that share this file. # # In the presence of the domain name service or NIS, this file may not be # consulted at all; see /etc/host.conf for the resolution order. # # IPv4 and IPv6 localhost aliases 127.0.0.1 localhost mycomputer ::1 localhost 192.168.12.12 penguindreams.org
In the above example, all requests to penguindreams.org are now forwarded to a server on the local network. It may be necessary to close and reopen the web browser as it may have cached the previous DNS request. There are plugins available for FireFox to clear the DNS cache without restarting the browser.
Unsafe HTML
In a normal WordPress install there is an option to enable unsafe HTML including <iframe> and <embed> tags which are used by some video sites. Typically you don’t want anyone to use such unsafe HTML unless they really know what they’re doing, but the option was available to administrators in WordPress, an option that is entirely missing in WordPressMu. If a writer tries to add an <iframe>, it disappears immediately after saving the post. The solution?
The Unfiltered MU plugin allows anyone with the rights of editor or above or use unsafe HTML. It can be placed in the mu-plugins directory to give every blog this capability. If you don’t trust all your end users, placing it in the regular plugins directory will work, even for this WordPressMu specific plugin, to enable it on a per-blog basis.
Closing Notes
During the migration process, I was forced to deal with a lot of the SQL and became quite familiar with many of the table schemas. Although it isn’t an absolute requirement to be familiar with the underlying tables to administrator a WordPressMu installation, it certainly does help in understanding the underlying system, migrating content and diagnosing problems.
Two other major challenges not covered in this article were migration, both from a standard WordPress install and various other content management systems (outdated versions of Drupal and custom Rails applications) as well as converting existing layouts into WordPress themes.
This isn’t an exhaustive list of all the challenges I faced with installing and maintaining WordPressMu, but these were some of the most frustrating. Overall, I have been very impressed with WordPressMu engine and it’s a welcome change from the other content management systems I’ve either used or created.