Jekyll 3 and Foundation 6

Jekyll is a powerful static website generator geared towards programmers or those with technical backgrounds. It also has support for automatically building SCSS. I wanted to use Jekyll with the Foundation CSS framework, but I found that most of the tutorials available were out of date, used older versions of Jekyll or Foundation, or recommended forking an existing Github repository. The following tutorial goes through the process of adding Foundation to a Jekyll website and having Jekyll automatically build all the necessary assets. It uses Jekyll 3.0.1 and Foundation 6, and may need to be adjusted for future versions. This tutorial assumes that Jekyll is already installed. If you haven’t already installed Jekyll, follow the instructions on Jekyll’s official website. The first thing we need to do for this tutorial is create a basic Jekyll site. This is as simple as typing the following:
jekyll new jekyll-foundation
This will create a new directory with a basic Jekyll website. The important directories we need to be concerned with are _sass and css. We will also need to make a js directory for Foundation JavaScript.
At the time of this writing, I used foundation-6. You can get the source by running npm install foundation-sites. The directory structure looks like the following:
foundation-sites
├── dist
│ ├── foundation.css
│ ├── foundation.js
│ ├── foundation.min.css
│ └── foundation.min.js
├── foundation-sites.scss
├── js
│ ├── foundation.abide.js
│ ├── foundation.accordion.js
│ ├── foundation.accordionMenu.js
│ ├── foundation.core.js
│ └── ...
├── LICENSE
├── package.json
├── README.md
├── scss
│ ├── components
│ ├── forms
│ ├── foundation.scss
│ ├── _global.scss
│ ├── grid
│ ├── settings
│ ├── typography
│ ├── util
│ └── vendor
└── test
├── javascript
└── sass
We’re going to use foundation’s minified foundation.min.js, however we won’t be using the minified css file. Since Jekyll has SCSS support, we can use the SCSS source files themselves. When using foundation with SCSS, it’s also possible to assign HTML5 elements directly to the Foundation grid, avoiding all the messy large, medium, small, row and column classes.
By default Jekyll comes with some basic stylesheets and layouts. We’re going to start by removing all of them. Delete _base.scss and _layout.scss from the _sass directory in your Jekyll project. If you don’t intend on using Jekyll’s syntax highlighting, _syntax-highlighting.scss can be removed as well. Finally, in the css directory, remove the main.scss.
Now we need to copy all our Foundation assets into the Jekyll project. Remember to create the js directory. Here’s a list of what goes where:
foundation-sites/dist/foundation.min.js -> jekyll-foundation/js/foundation.min.js foundation-sites/scss/* -> jekyll-foundation/_sass/* foundation-sites/foundation.scss -> jekyll-foundation/css/main.scss
We’ll need to modify css/main.scss so that it includes YAML front-matter. Without this, Jekyll will process that file as if it were static content (such as an image). The Jekyll front-matter, even if empty, will make Jekyll run the file thought its SASS processor.
--- --- @import 'foundation'; @include foundation-everything;
We can also add the following to our _config.yml to explicitly tell Jekyll to compress/minify the generated css files:
... sass: sass_dir: _sass style: compressed ...
Next we’re going to modify the base layouts a bit so we can use them with HTML5 and SCSS mixins later. We’ll start with the following rather simple change to _layouts/default.html
<!DOCTYPE html>
<html>
{% include head.html %}
<body>
{% include header.html %}
<main>
{{ content }}
</main>
{% include footer.html %}
</body>
</html>
We remove the page-content and wrapper div tags and replace them with a main tag. We’re going to leave the other layouts and includes alone for now, but of course you will most likely need to modify these according to your needs.
Next let’s modify the header.html to include a simple Foundation 6 navigation bar. The following is taken directly from the Foundation example documentation, except that we’re using an HTML5 nav element instead of a div.
<header>
<nav class="top-bar">
<div class="top-bar-left">
<ul class="dropdown menu" data-dropdown-menu>
<li class="menu-text">Site Title</li>
<li class="has-submenu">
<a href="#">One</a>
<ul class="submenu menu vertical" data-submenu>
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">Three</a></li>
</ul>
</li>
<li><a href="#">Two</a></li>
<li><a href="#">Three</a></li>
</ul>
</div>
<div class="top-bar-right">
<ul class="menu">
<li><input type="search" placeholder="Search"></li>
<li><button type="button" class="button">Search</button></li>
</ul>
</div>
</nav>
</header>
This particular navigation menu has a submenu, which requires the Foundation JavaScript to be loaded. Foundation’s JavaScript is dependent on jQuery, so we must first download jQuery and add the appropriate reference in the head.html file. In the following example, we use a local jQuery 2.1.4 minimized, but you may prefer to pull it from a CDN.
... <script type="text/javascript" src="/js/jquery-2.1.4.min.js"></script> ...
Finally, we modify (and simplify) the footer.html. The Foundation documentation recommends placing this code at the bottom of the page near the closing body tag, so that is what I’ve done in the following example. It may be cleaner to place this in its own file and wrap the foundation() call in a jQuery $(document).ready() callback, however I haven’t tested to see if that works correctly. The choice is up to you.
<footer class="site-footer">
<h2 class="footer-heading">{{ site.title }}</h2>
<p>{{ site.title }}</p>
<p>{{ site.description }}</p>
<script src="/js/foundation.min.js"></script>
<script>
$(document).foundation();
</script>
</footer>
Now let’s take a look at that main.scss file again. We’re going to use mixins to assign our elements to parts of the Foundation grid.
---
---
$primary-color: green;
$secondary-color: blue;
$dropdownmenu-background: orange;
@import 'foundation';
@include foundation-everything;
main {
@include grid-row;
article {
header, div:first {
@include grid-column(12);
}
}
padding : {
left: 20px;
right: 20px;
}
}
footer {
padding: 20px;
background-color: black;
color: white;
}
Here we define our main tag to be a Foundation grid-row. We also set the header and first div under article to be a size 12 grid column. There is some other CSS for the footer and at the top, we’ve defined some internal Foundation variables to change the defaults for our website. The colours are pretty hideous, but they’re just provided as an example. The padding is needed so the text doesn’t hit the edge of the layout when in mobile (small/medium) mode.
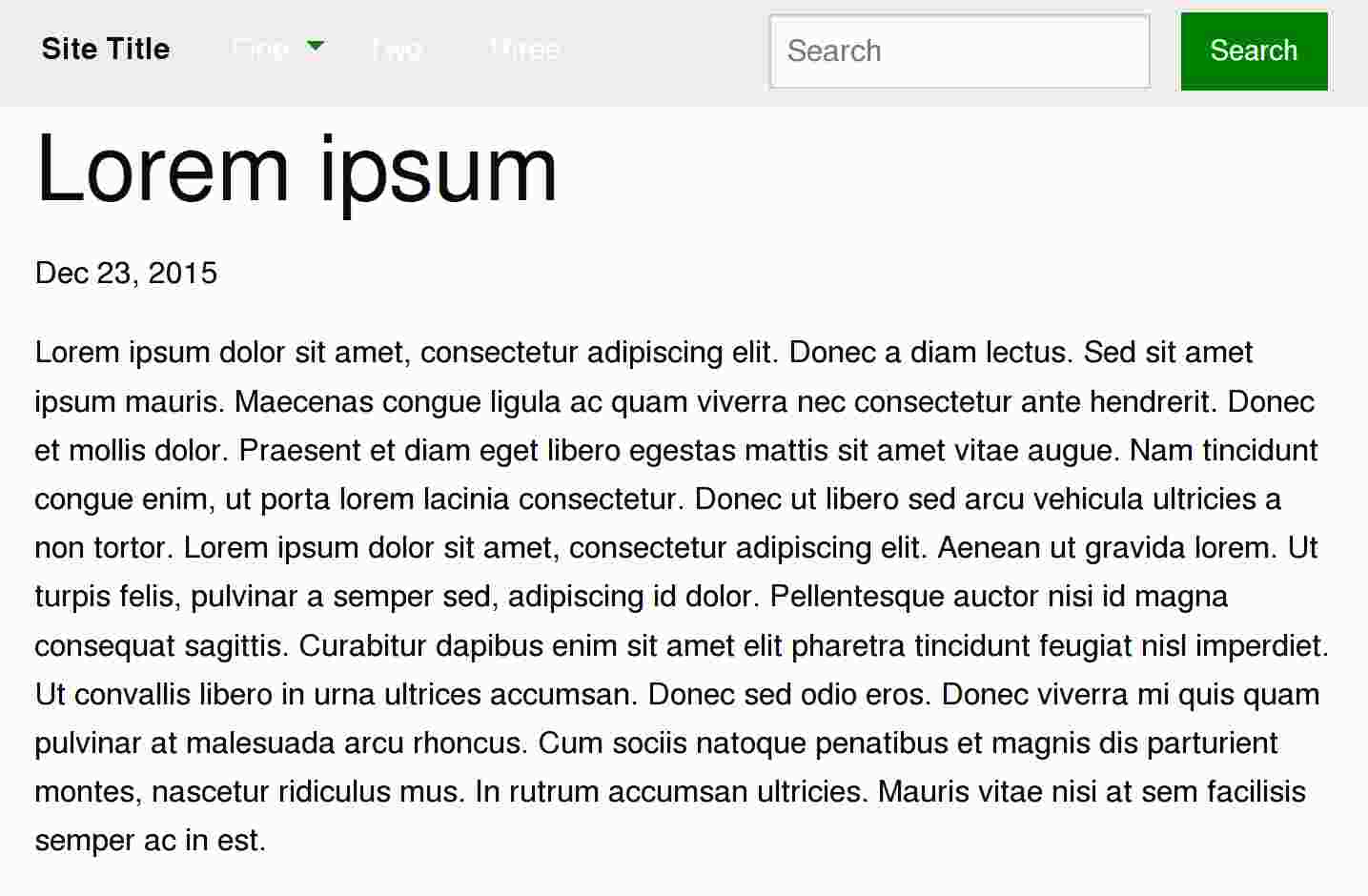
I’ve created a new post with some lorem ipsum text. Using the changes made so far, the result should look like the following:

So that concludes our basic tutorial of using Foundation 6 with Jekyll 3. Obviously there is a lot more customization than can be done here. Also, we included all the JavaScript components of Foundation using the minified foundation.min.js, but the Foundation source does contain each individual JavaScript file. There are ways to combine and minify JavaScript with Jekyll. By individually selecting JavaScript files and editing _sass/foundation.scss, it is possible to include only the Foundation components that you intend to use, minimizing download times and the overall footprint of your website. All of that is out of the scope of this simple tutorial, but more information can be found around the web and in the official documentation for each respective project. The source for our jekyll-foundation project can be found in the jekyll-foundation Github repository.