A History of Personal and Professional Websites

I started creating websites in the late 90s, while I was in high school. In the early 2000s, while in college, I kept a professional website with my coding and web design work, as well as a personal journal. Some time after college, I also created separate political and philosophical websites, maintaining all of them using a WordPress installation. While backpacking around the world in 2015, I migrated all my WordPress sites to Jekyll and combined their look and feel. In September of 2019, I finally unified all these independent microsites back into BattlePenguin.com, with full redirects from the former websites. The following is a history of some of these websites, and the technologies they used.
High School: The Web in the Late 90s
Some of my early websites were honestly quite sad. They were hosted on a machine in my cousin’s workplace cubical, and were mostly fan sites or pages for school groups and organizations. The following screenshot is probably the least embarrassing of these early creations: a fan site I created for the popular TV series Babylon 5.

My other high school work is (thankfully) not archived anywhere except on my own encrypted drives, which I will take with me to my grave.
University and the Early 2000s
While in university, I created my first PHP based sites, including a portfolio of some of the projects I was working on. Bitten by the open source bug, I designed all the graphics using GIMP, and I’m sure they show their age. I included sections for open source projects I was working on as well as RPM packages I had created for our department’s computer labs.



I also created my first personal journal (before I was aware of the term blog), in horrendous web 1.0 style, with random free to use textures and images found around the web. I somehow avoided using under construction animated GIFs.


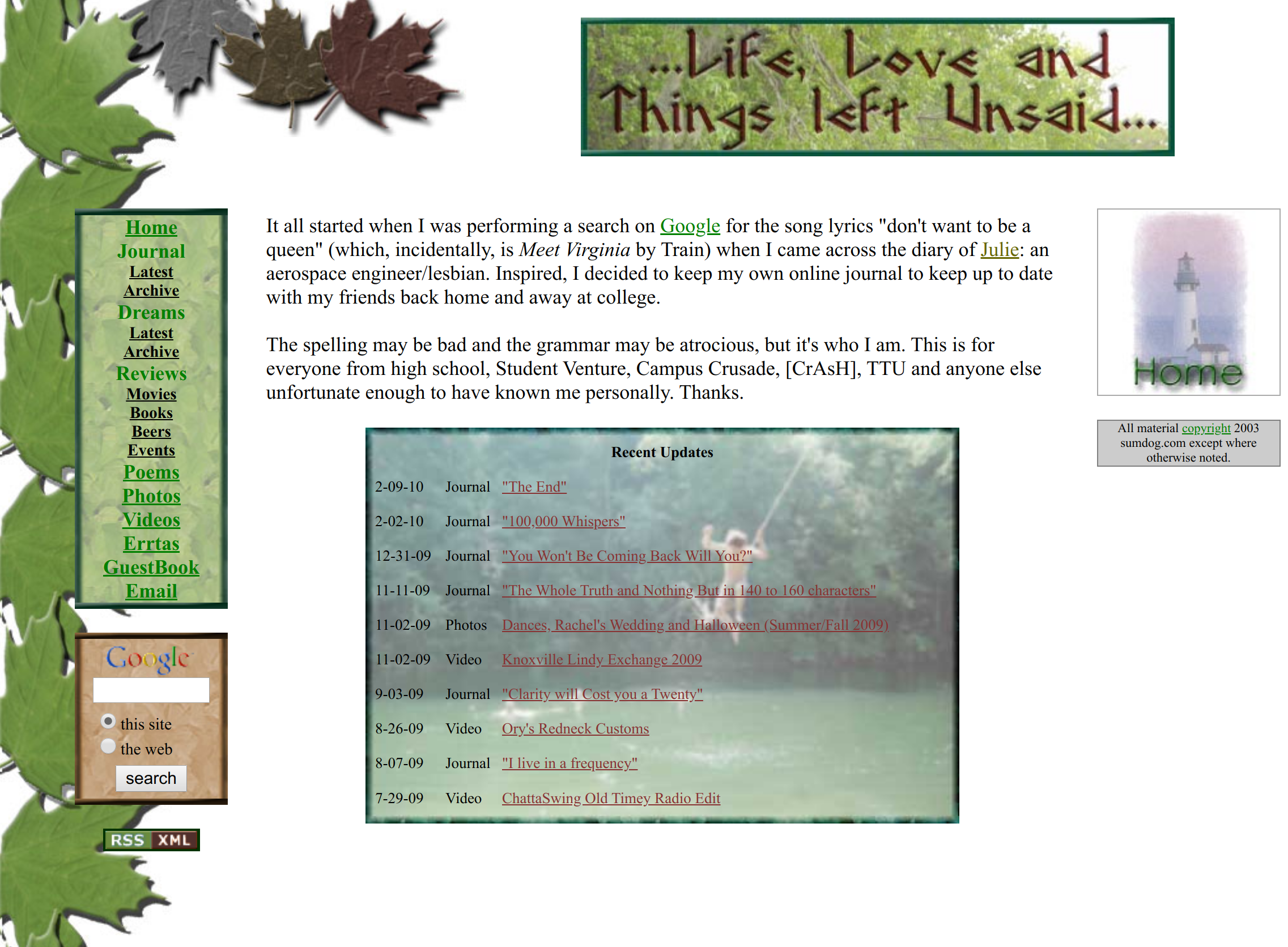
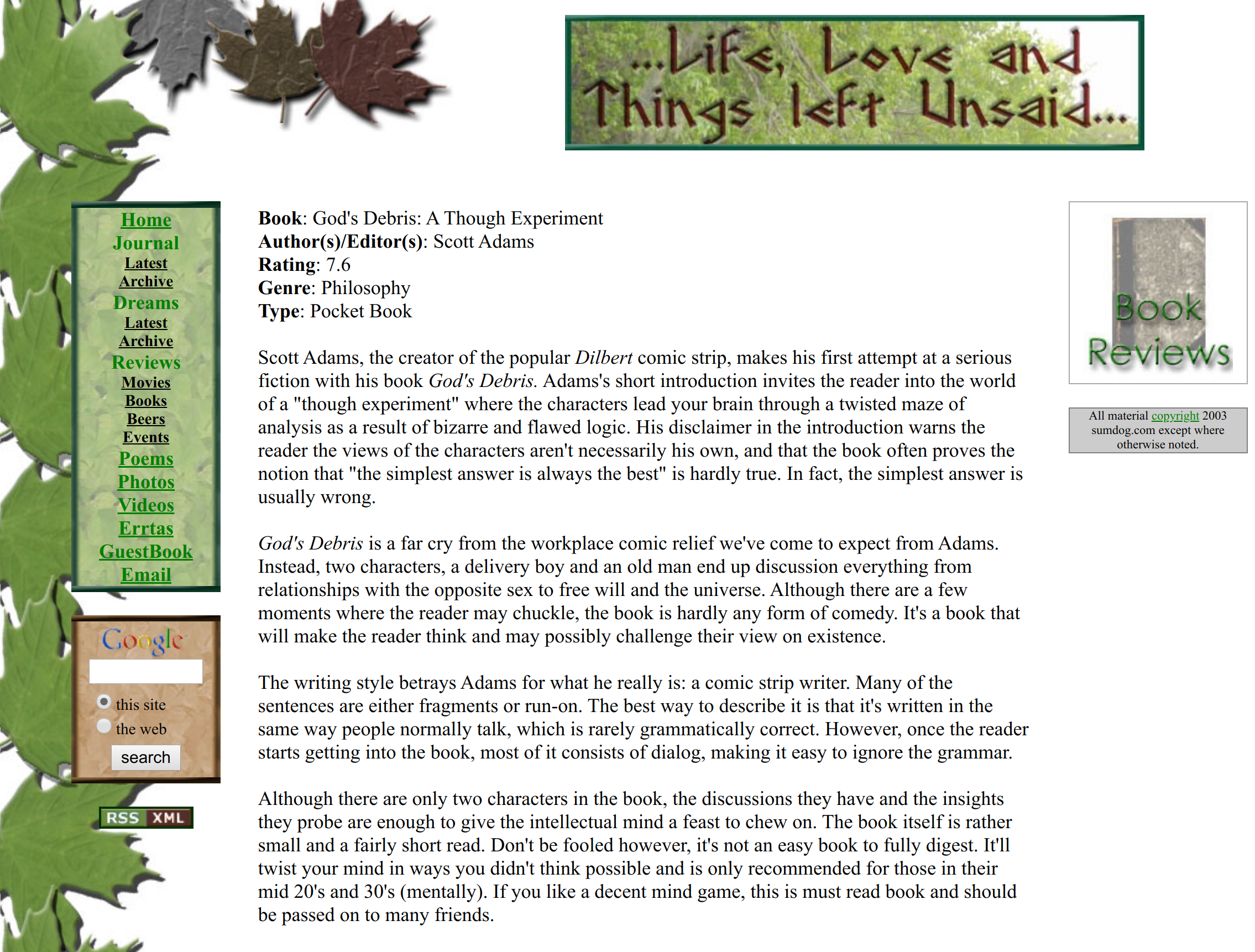
I eventually updated the design for my personal journal. This time, I took all the photos and made all the design elements myself. The leaves were from a real scanned in leaf, filtered and rotated in Photoshop with different color hues applied. The photo background for the recent updates list was from a camping trip with several of my friends. I also added reviews for movies, books, beers and concerts.


Postgraduate Work: Rails
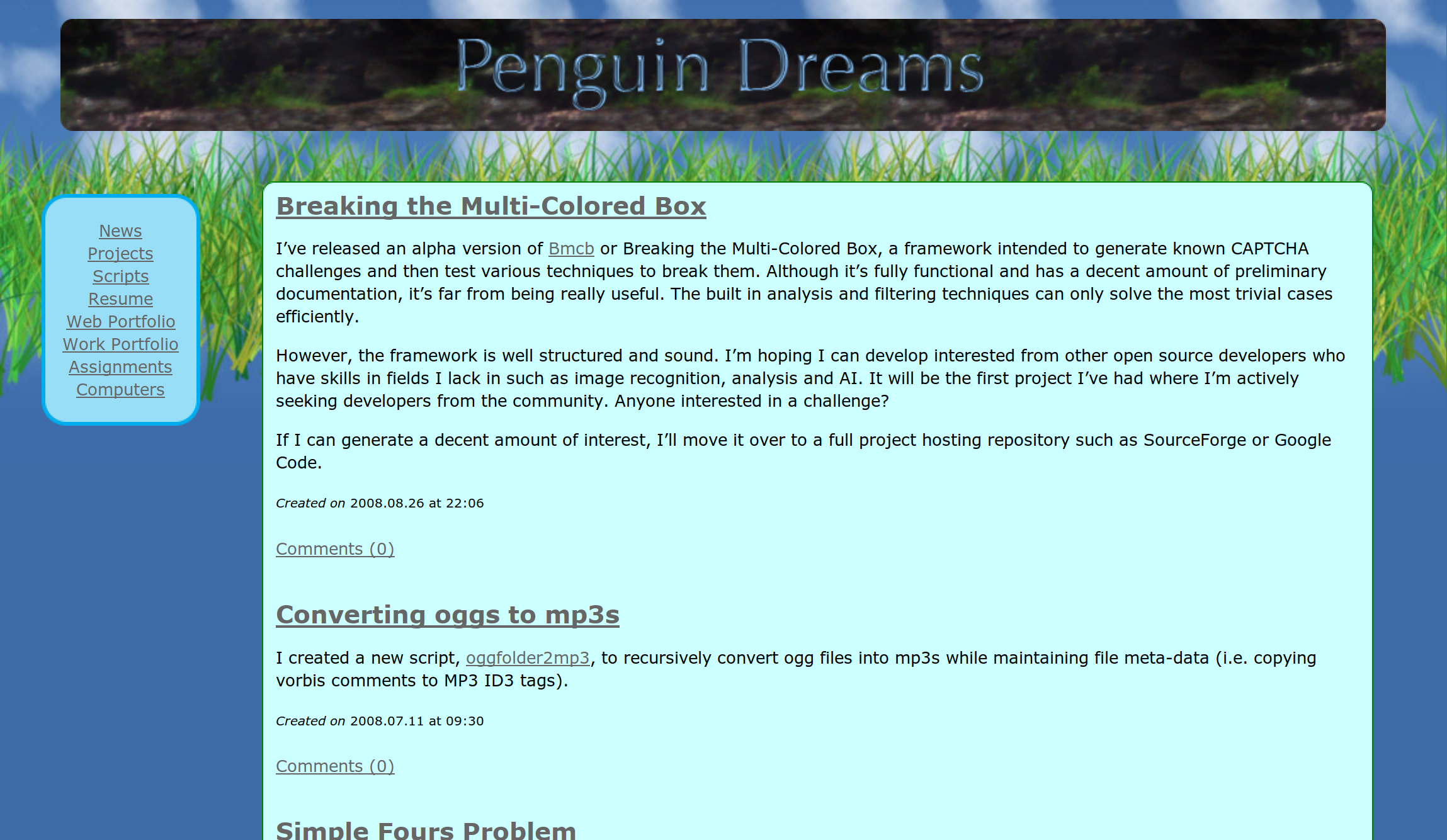
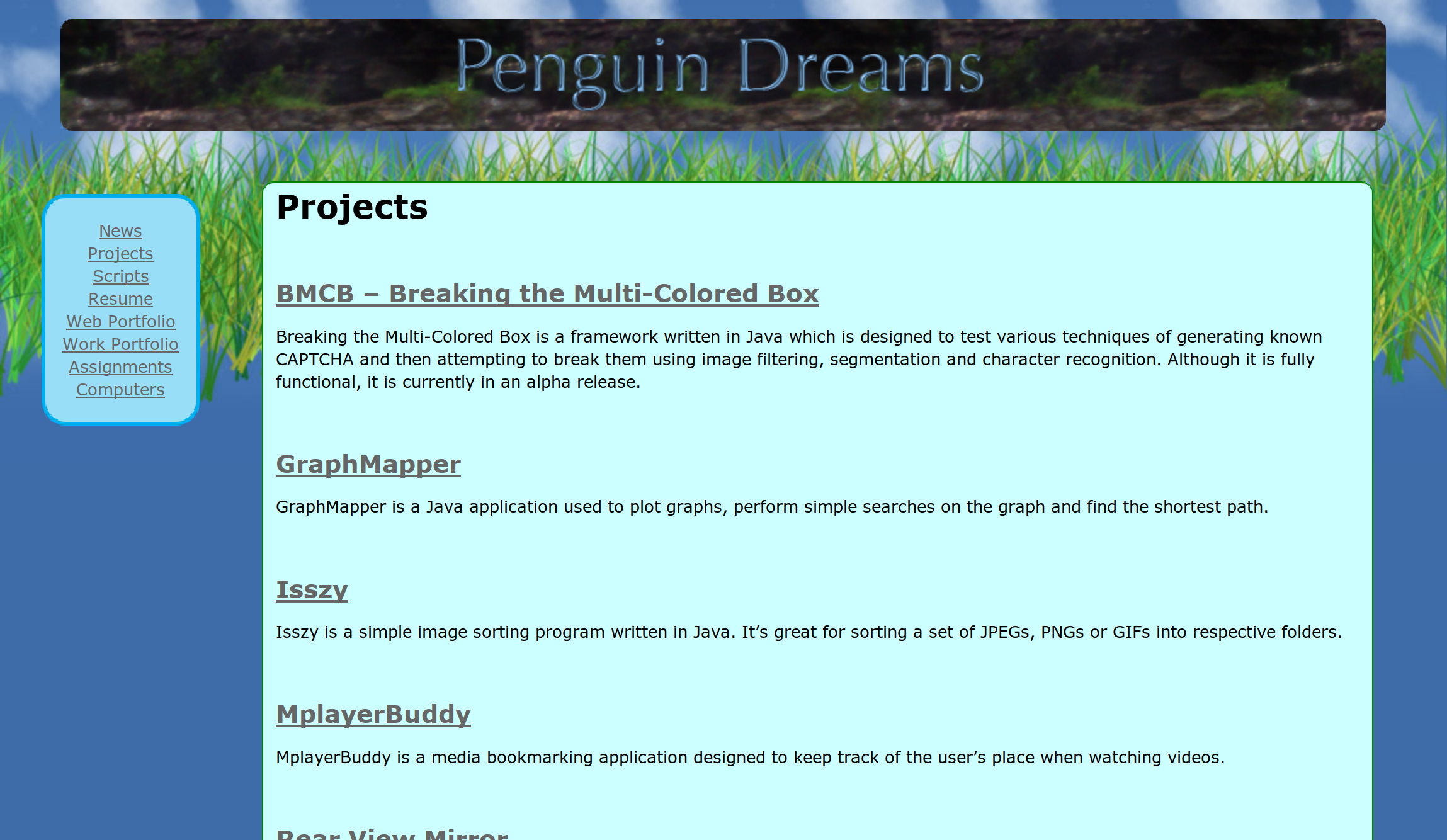
Rails was getting its start in the mid 2000s. My professional site, which I had originally written in PHP, with data held in flat files, was now getting a dose of Ruby, as I moved all the content into a MySQL database. I designed all the graphics, giving the site a grass planted in the sky look and feel.


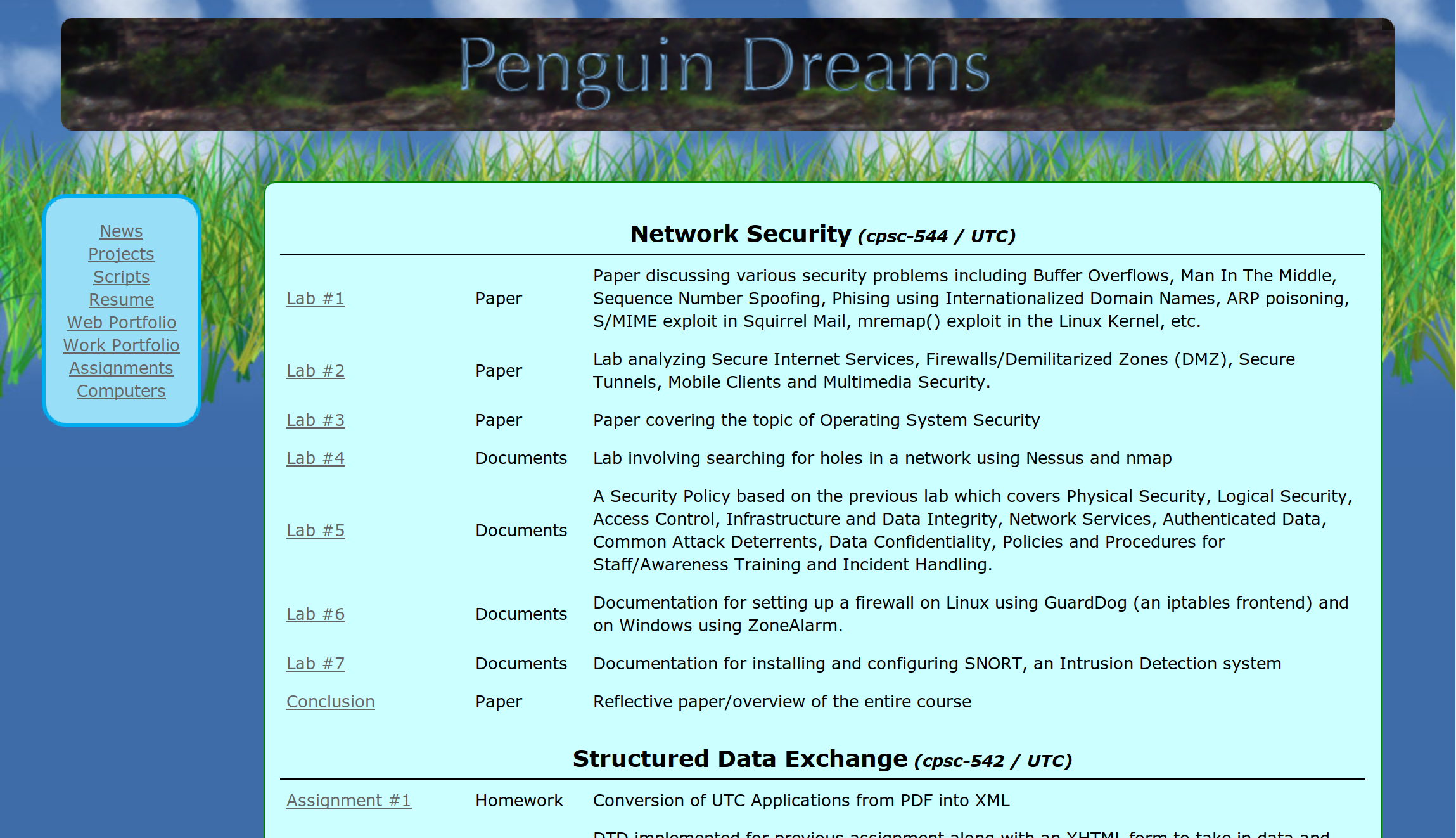
Within the Rails application, I added links to my undergraduate homework assignments. Most of my code for both open source projects and school assignments was still stored in CVS, and the following were links to a self-hosted instance of ViewVC.

I did create a few other sites for myself and other people on Rails around this time. Due to continued problems with my shared hosting provider, I would eventually move to another host with more stable Rails support. After fixing some analytics issues on my new provider, I started to move off of Rails and migrated my personal and professional blogs to WordPress.
WordPress
I started looking at WordPress around the time that Rails hit its 2.0 release. I liked that it had features which made online editing easier, like saving drafts. If I wanted these features in my Rails applications, I would have to find gems for them or implement them myself. Rather than upgrade Rails, I started writing scripts to convert my old Rails database over to WordPress and created custom themes for my sites. I made use of WordPressMu which supported hosting multiple websites from a single install; a feature that eventually made its way into the main WordPress code base.
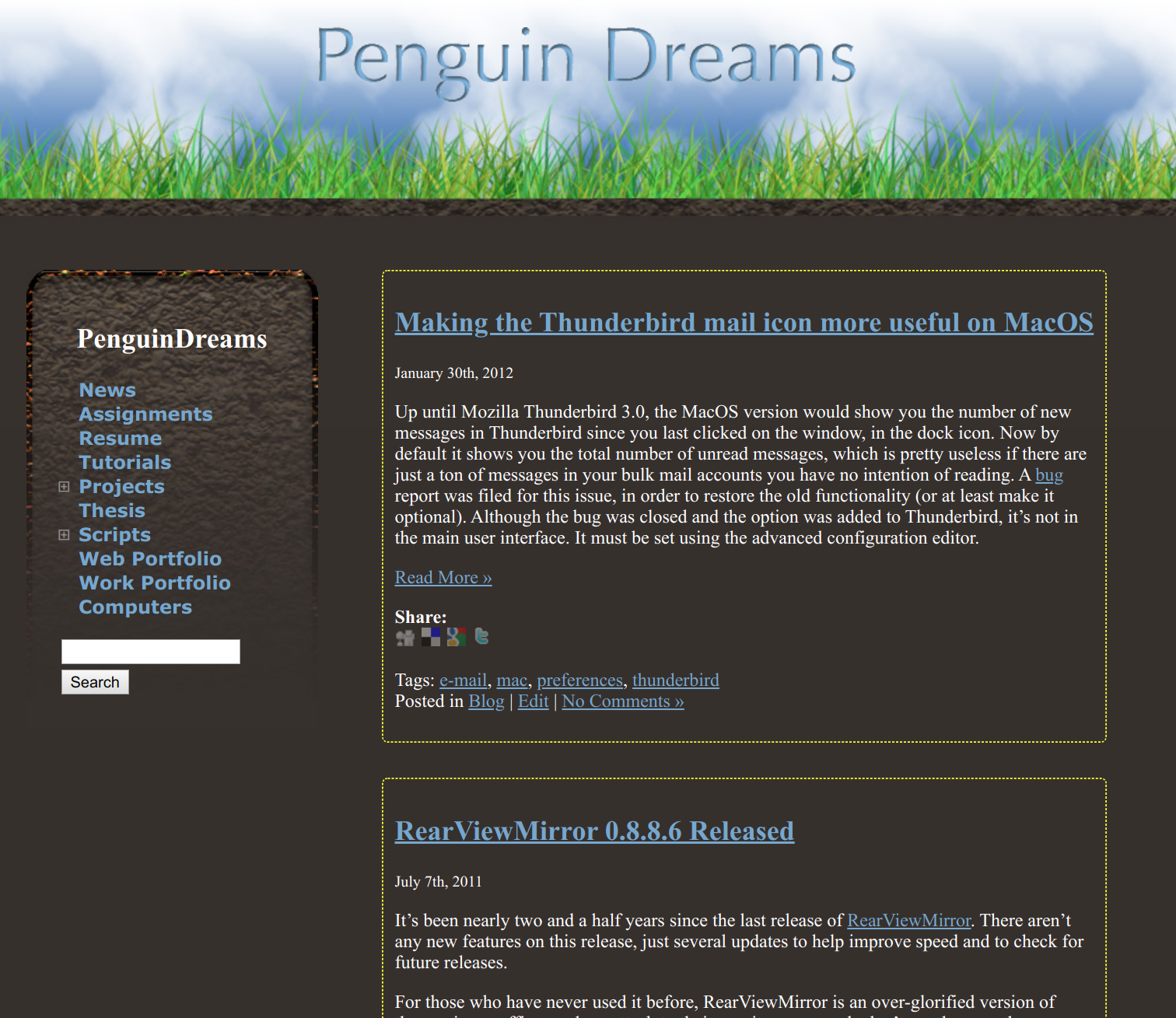
My professional website changed from grass floating in the sky to having all its content below a layer of top soil.

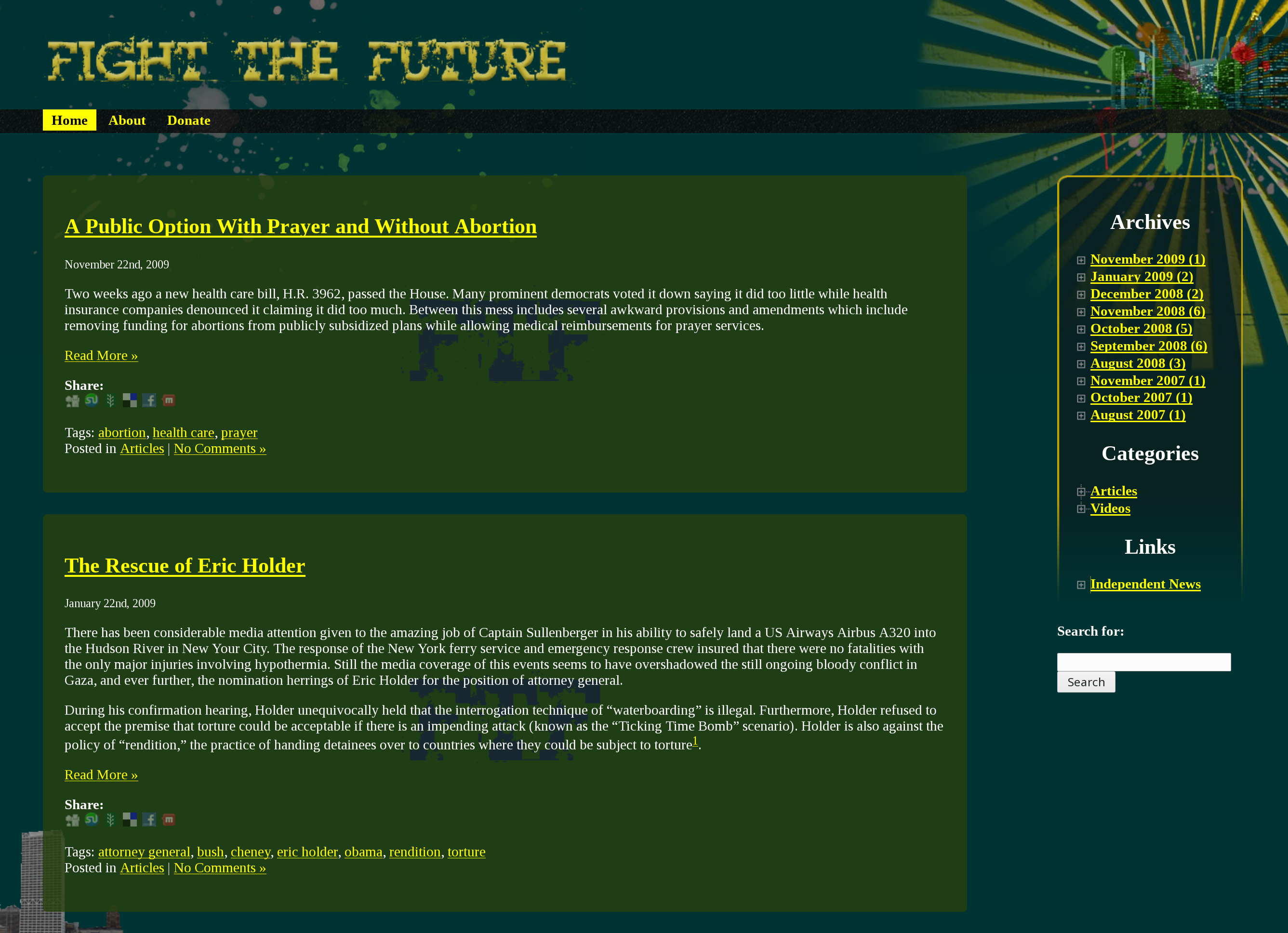
I had also started a political blog on my Rails platform, which I migrated over to WordPress with its own custom theme. The buildings in the top right are from a photo I took in New York City and the bottom left ones were from a visit to Milwaukee.

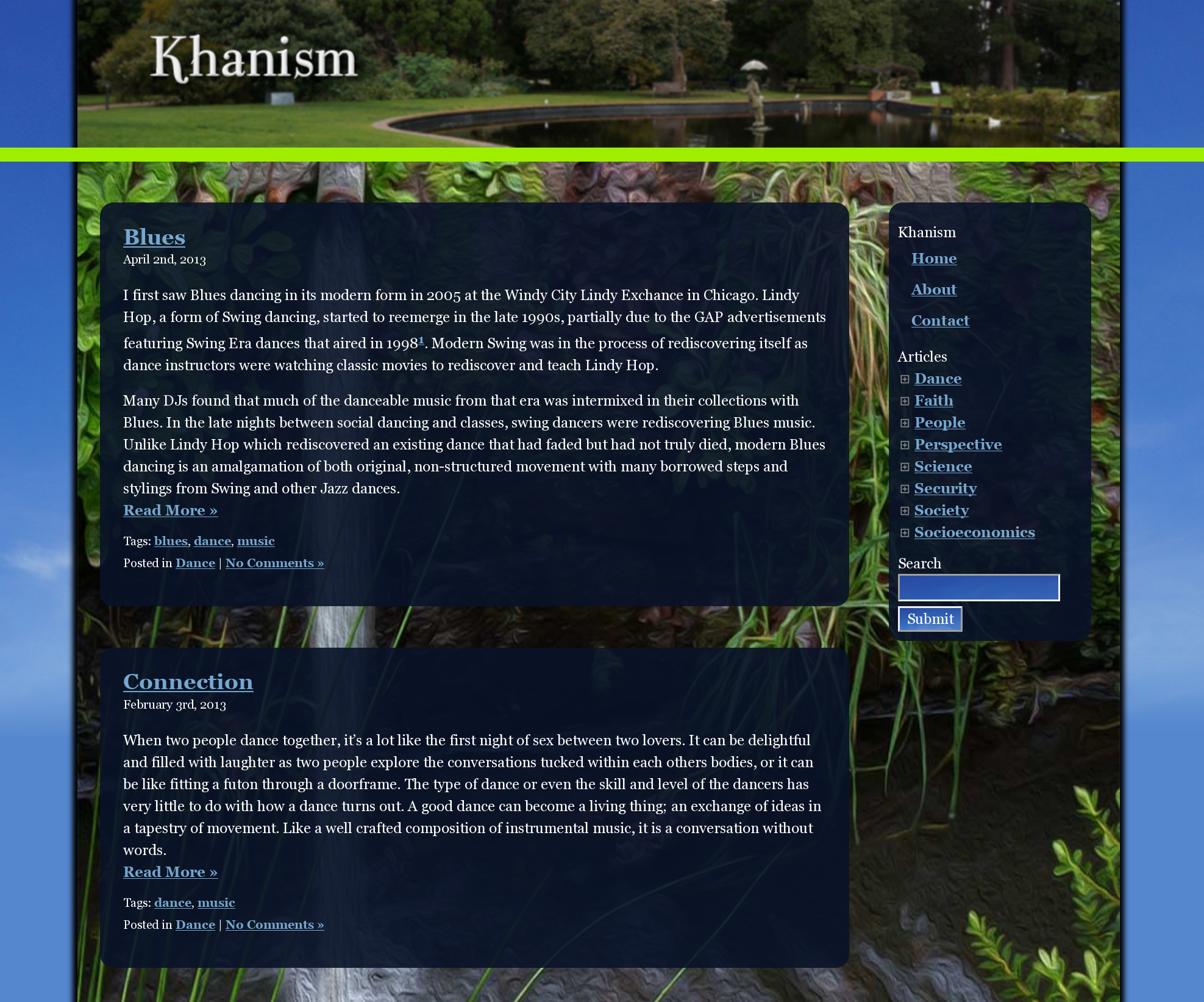
A lot of the site designs I created around this time, including the theme for my philosophy blog, were inspired by a book I purchased in 2006: the first edition of The Zen of CSS Design: Visual Enlightenment for the Web by Shea and Holzschlag.

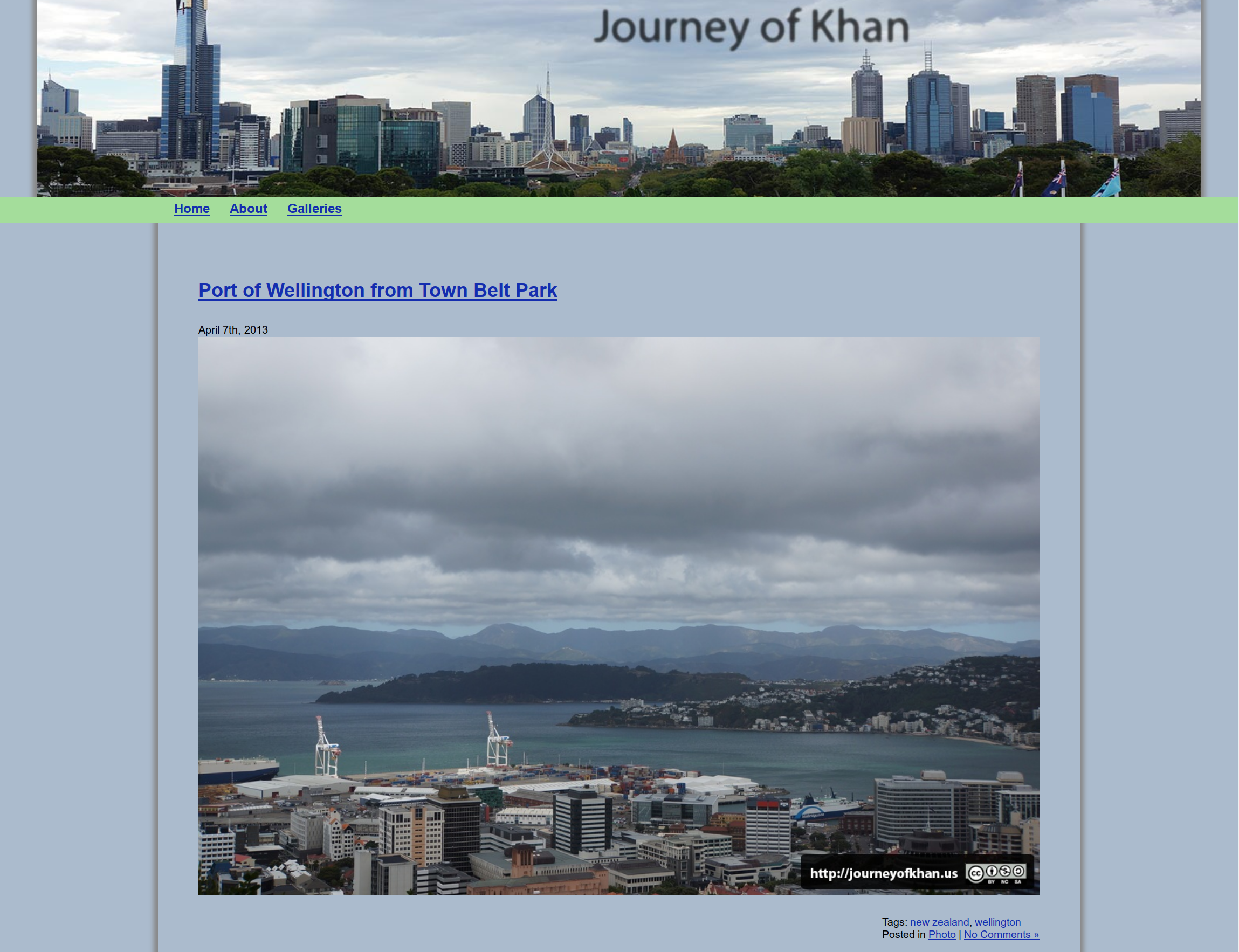
The background pictures featured on my philosophy site’s theme came from my daily photo blog, which I started when I moved to Melbourne in March of 2012.

The End of my Personal Weblog
In 2007, I finally took down my personal website. Still written in PHP, its content included over 700 journal entries, 300 movie reviews, 400 beer reviews, 70 galleries of photos and even a collection of dreams and poems; all of which would soon be removed from the web. A company had offered to purchase the domain name for a decent amount of money. They only wanted the name and Twitter handle, but I decided not to rehost the content elsewhere. It was during an era when everyone was deleting their LiveJournals and personal blogs. These long-form outlets of expression left a lot of people feeling exposed. I tried to keep my site up as long as I could, before I eventually felt it was wise to remove tales of my youthful indiscretions from the Internet. The following was the final version of my personal website.

Too Many Websites
I’d eventually craft business cards which matched the theme of my professional website. The back of the card contained the addresses of my various other topic-specific blogs.


I tried to update each of these websites as frequently as I could, yet even during times when I frequently posted, the fact that they were all independent and disconnected made it seem like I was neglecting all my websites, with only occasional updates a few times a year on each.
Jekyll
In 2015, I would spend nearly an entire year backpacking. During that time, one of the projects I worked on was consolidating all my websites. I moved off of WordPress and onto a static website generator called Jekyll. The general look and feel was standardized across all my sites using the Foundation CSS framework., and I created a custom plugin for Jekyll to handle multiple sites using a shared codebase. Although I have now disabled comments on my websites, I did create a plugin to migrate existing comments from older versions of these sites.

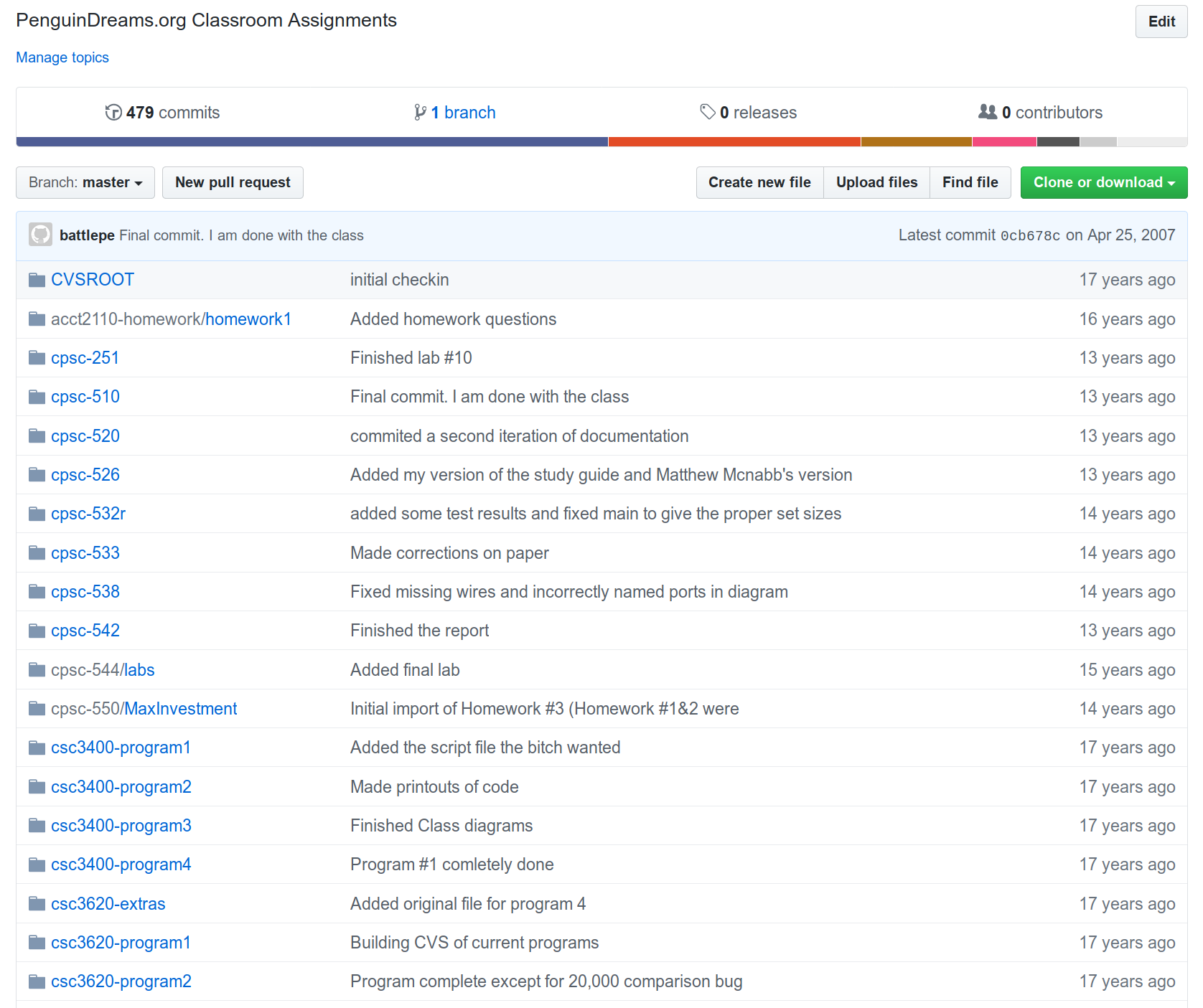
I also moved all my previous homework assignments from a self hosted CVS viewer to GitHub, converting the old CVS repository and commit logs over to git. I find it interesting that the dates on many of these projects, now hosted on GitHub, predate its existence by several years.

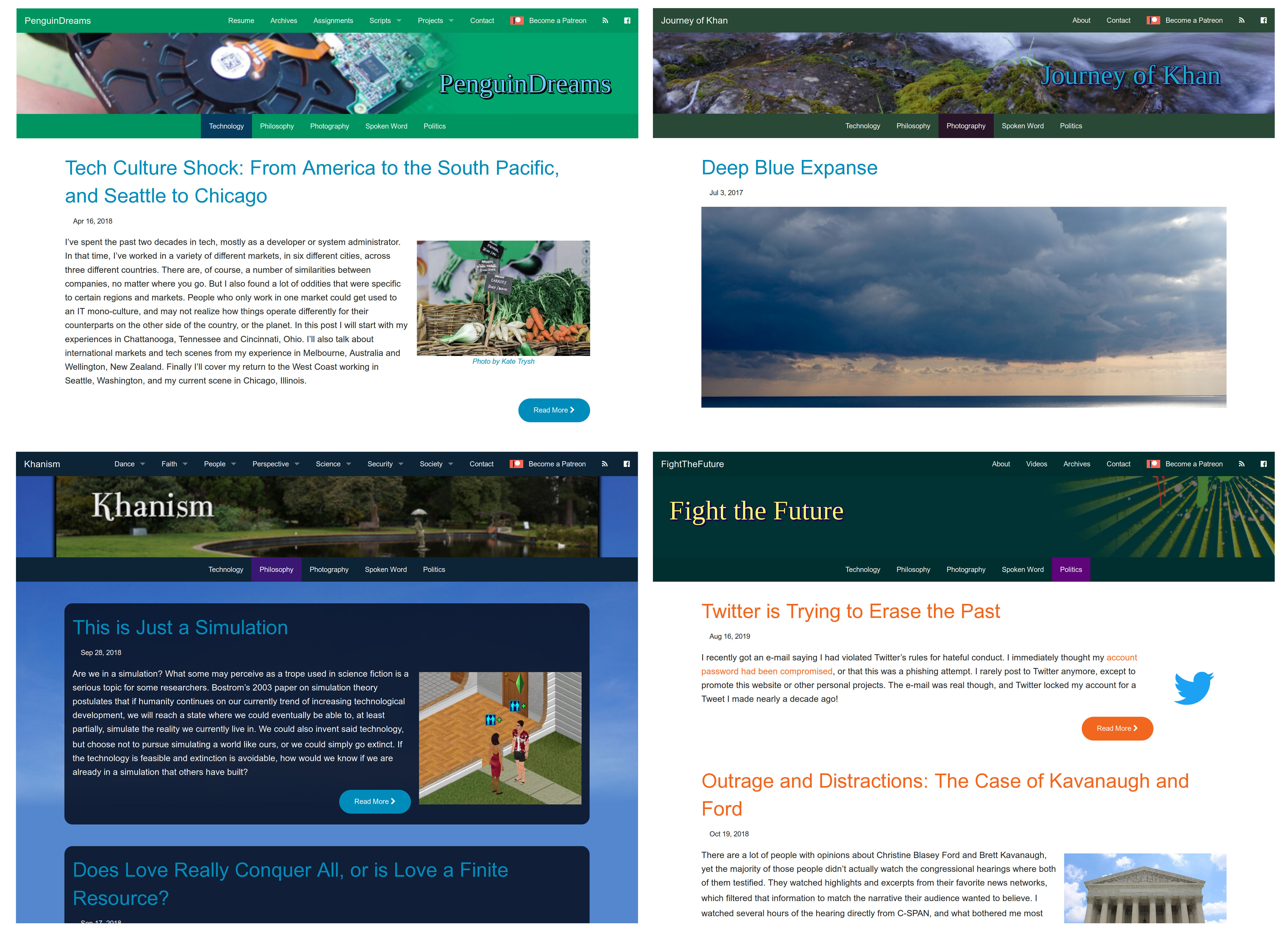
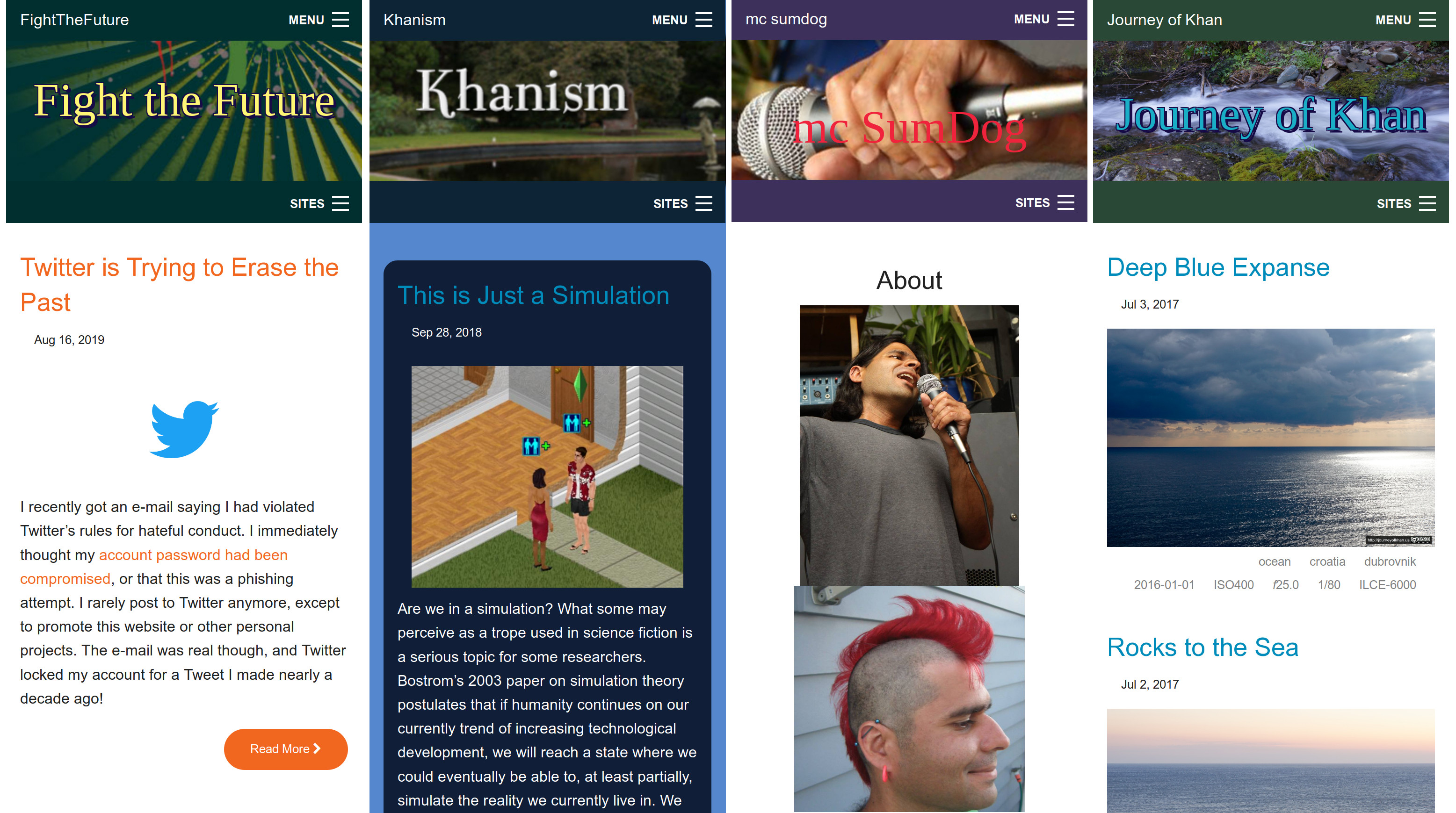
All my websites now looked similar, and the second navigation bar under the header allowed people to navigate between all of them. Related links at the bottom of each post would show readers more content they might be interested in, from the various other sites. BattlePenguin was also built with Jekyll, but it was simply an aggregation of all the blog posts from each site in the left column and daily photos in the right. It didn’t provide a unified archive, show more than ten posts or have its own combined RSS feed.

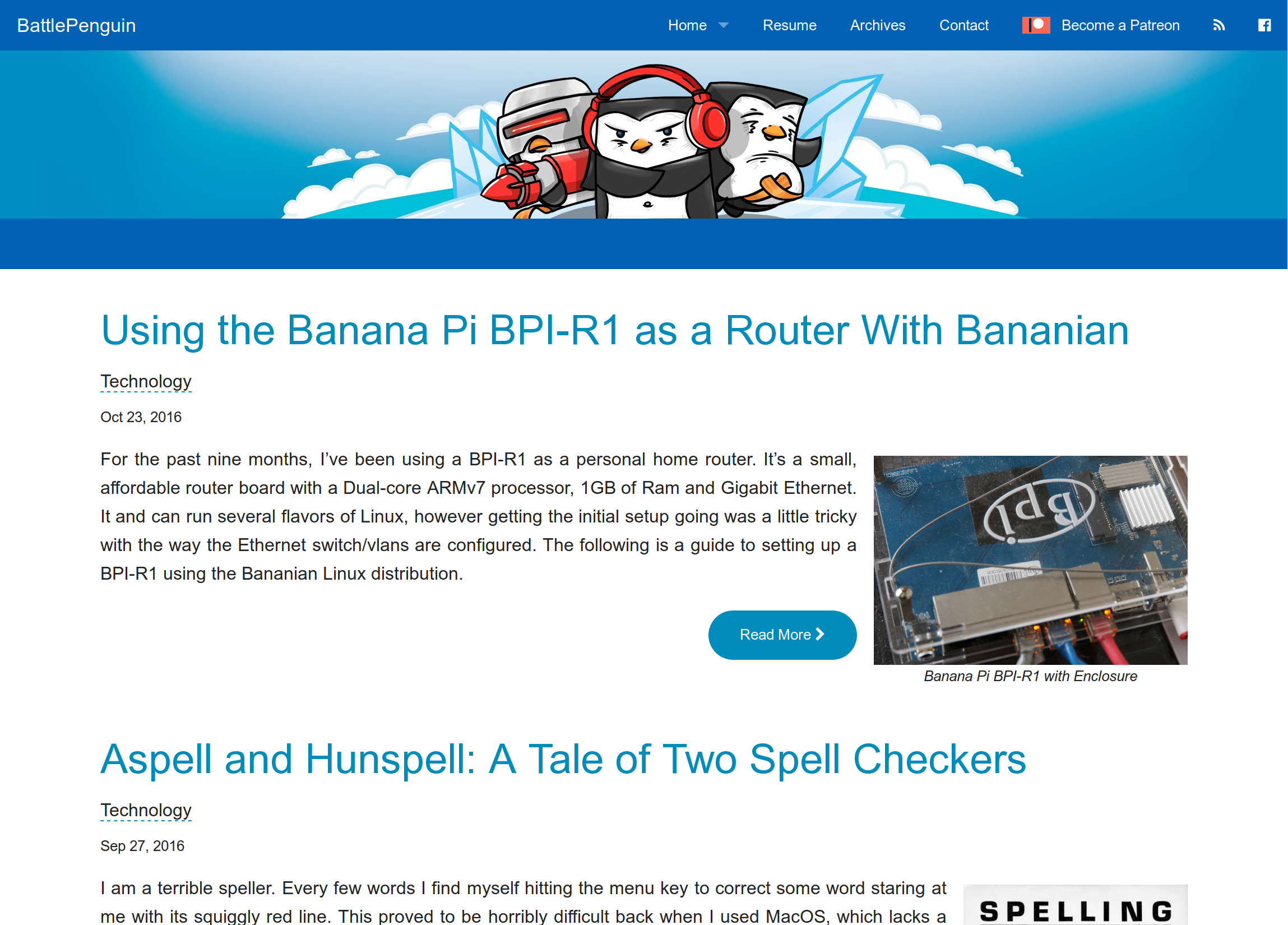
I had commissioned the artwork from a New Zealand graphic artist and friend Michael Corlett, which I also used on my new business cards.


I finally had support for mobile devices on my sites, and the designs looked a lot cleaner and more modern. However, I still had the problem of simply having too many different websites to maintain regular content updates across all of them.

Modern Day
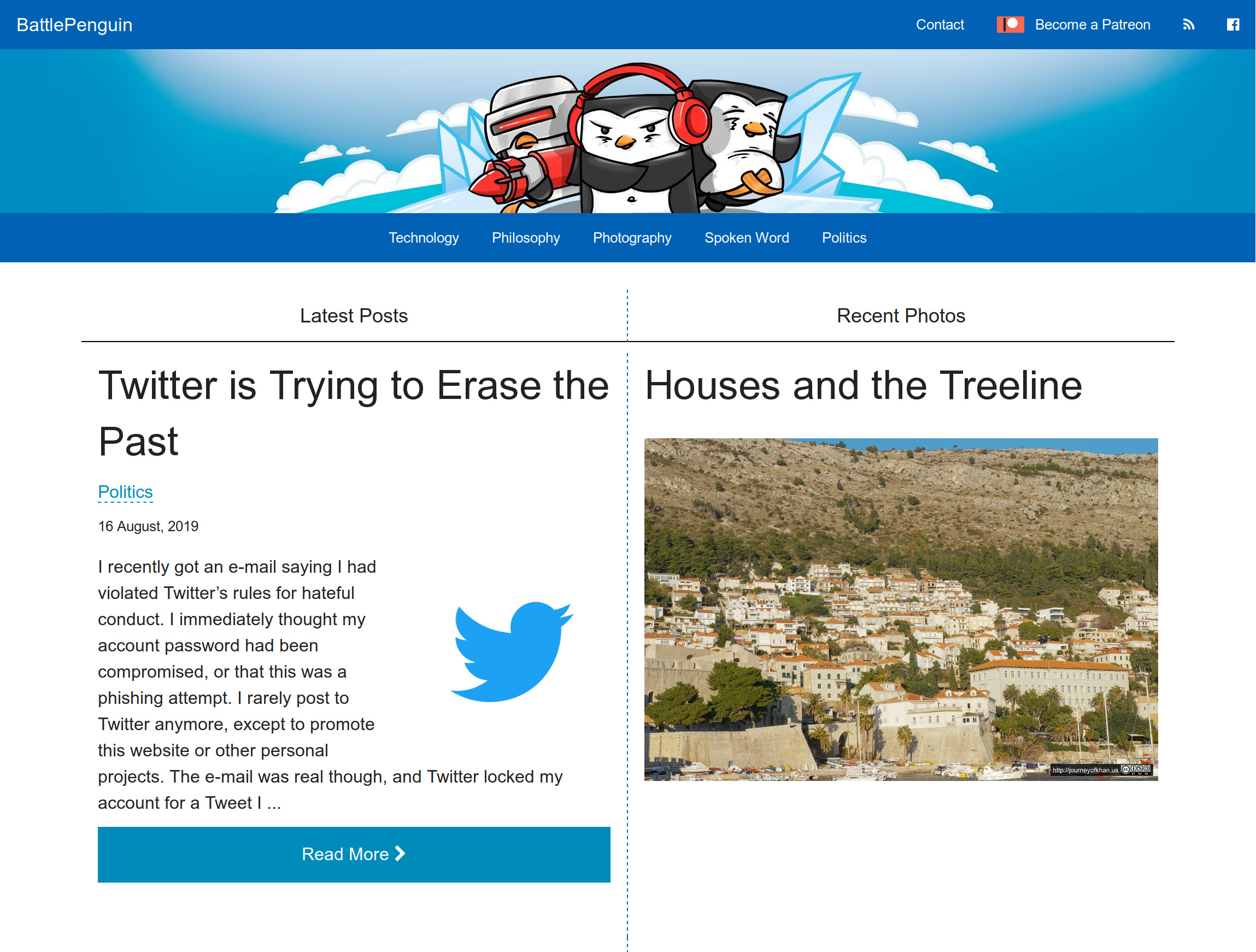
Finally in 2019, I brought all of these independent websites back under a single domain. The professional/technology blog on PenguinDreams would now reside on BattlePenguin under /tech/, Khanism posts would move to /philosophy/, FightTheFuture posts under /politics/ and so fourth. When I migrated from WordPress to Jekyll, I was able to keep the same URL structure for mosts of my posts. Previously when I migrated from Rails to WordPress, many of the page links broke. Back then I didn’t care too much, but this time around, I wanted to maintain all the existing links using 301 redirects. I created a set of scripts to migrate content, update all the links within posts to their new locations and also create an Nginx configuration for all my redirects.
...
server {
server_name penguindreams.org;
rewrite ^/images/(.*)$ https://battlepenguin.com/images/tech/$1 permanent;
rewrite ^/files/(.*)$ https://battlepenguin.com/files/tech/$1 permanent;
location /assignments/ { return 301 https://battlepenguin.com/tech/assignments/; }
location /projects/ { return 301 https://battlepenguin.com/tech/projects/; }
location /scripts/ { return 301 https://battlepenguin.com/tech/scripts/; }
location /feed.xml { return 301 https://battlepenguin.com/feed.xml; }
location / { return 301 https://battlepenguin.com/tech/; }
location /blog/rear-view-mirror-086-released/ { return 301 https://battlepenguin.com/tech/rear-view-mirror-086-released/; }
location /video/tennessee-river-gorge-explorer/ { return 301 https://battlepenguin.com/tech/video/tennessee-river-gorge-explorer/; }
location /blog/upgrading-the-macbook/ { return 301 https://battlepenguin.com/tech/upgrading-the-macbook/; }
...
...
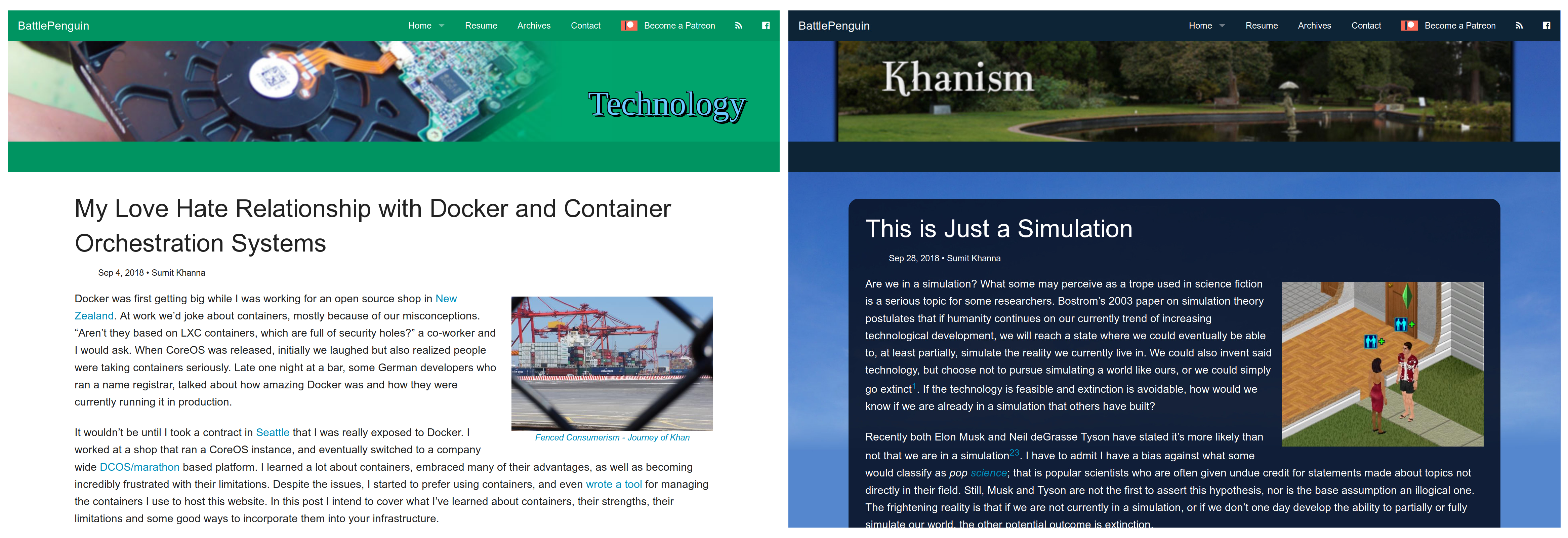
I simplified the menu structure, renamed each of the site banners to their section titles, ditched the second navigation bar, removed the Facebook, Twitter and other tracking widgets, reduced the overall amount of JavaScript on the site, and removed many of the Jekyll plugins.


Final Thoughts
There have been a lot of changes in technology since those initial designs I created while in University in the early 2000s. What started as straight HTML and frames turned into text files and PHP code, then evolved into to databases and Rails apps, combined with new markup engines like Textile. With a lot of custom conversion scripts to go from one platform to the next, I eventually ended up back with text files and a static site generator with a lot of customization. Everything old is new again and everything has come full circle.
As of the time I wrote this post, all the old sites are now redirected over except for my photo blog, which I hope to redo and pull into BattlePenguin eventually. I’ve taken most of the photos used in the layouts, and have prided myself on doing my own design work. Although I try to create everything from scratch wherever possible, in recent years I have used public domain photos occasionally in the title cards for articles.
I am really pleased with my current website setup and layout, and it’s really interesting to look back and see all the work it took to get here, in terms of technology and site design, not to mention the actual content and writing. In the future, I hope to continue to improve this website. I’d like to remove or even eliminate the remaining JavaScript, move off of Foundation to a pure CSS Grid implementation and post articles and updates more regularly.
I’d like to thank everyone who has encouraged me over the years, both in my writing and in life. I wouldn’t be here without your readership and support.